Ticket24/7 offers an easy to use code snippet which you can copy to your website to list your events, without having to add them one by one. Your website will always be up-to-date with your complete event listing, saving you a considerable amount of time if you run lots of events!
Getting started
Adding event listings to your website is easy! Copy and paste the following code in to a html element on your website where you want the events to appear. Be sure to copy all the code exactly as it is. You will need to replace “YOUR-PAGE-ID” with your actual page id (see section “How to find my page ID” below).
<script src="https://ticket247.co.uk/integrations/events-v1.js"></script>
<script>
const Ticket247 = new T247Events();
Ticket247.GetEventsByPage("YOUR-PAGE-ID");
</script>
How to find your Page ID
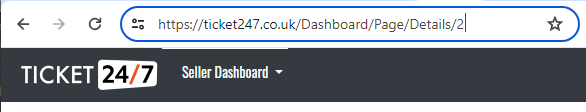
Finding your Page ID is easy, simply head to the seller dashboard, go to pages, choose the page you wish to list events for and click on it. The page id is the number directly after /Dashboard/Page/Details in the URL, as seen in the picture below (page ID is 2 in this case):

Alternatively, if you scroll to the bottom of the page details screen in your dashboard, you can simply copy and paste the code from there, which already has the Page ID inserted.
How will it be displayed
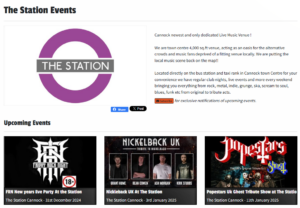
Below is an example of how the integration looks by default using a live listing of events from Hangar 18 Music Venue in Swansea using the code snippet from above.
Customising the look
You can override the behaviour, colours and even the text displayed on the buttons to suit your individual website and needs. Below is a code snippet with all the customisable options.
<script src="https://ticket247.co.uk/integrations/events-v1.js"></script>
<script>
const Ticket247 = new T247Events({
fontFamily:"Verdata, sans-serif",
textColourTitle:"#000000",
textColourDate:"#000000",
textColourDesc:"#000000",
textColourButton:"#FFFFFF",
textColourButtonHover:"#FFFFFF",
backgroundColourContainer:"#FFFFFF",
backgroundColourEvent:"#f1f1f1",
backgroundColourButton:"#333333",
backgroundColourButtonHover:"#444444",
borderSize:1,
borderColour:"#333333",
buttonTextTicketsAvailable:"Tickets Available",
buttonTextTicketsUnavailable:"Sold Out",
buttonTextTicketsNone:"View Event"
});
Ticket247.GetEventsByPage("YOUR-PAGE-ID");
</script>
Customising the colours
All colours use the standard HTML notication of #000000 through to #FFFFFF. You can use an online HTML Colour Picker to get the values for each of the parameters in the code above. When copying colour codes from the HTML Colour Picker, it is important to make sure you keep the # symbol before the colour code and that the whole colour code is surrounded by double quotes, as it is in the code above.
By default, event’s will be within a container with a white background. This is controlled by the “backgroundColourContainer” setting. You can replace the colour code “#FFFFFF” with “transparent” if you want the container to be transparent and the events lay directly on top of your website background colour or image.
Customising the buttons
You can control what text is displayed on the buttons, depending on the state of the event. “buttonTextTicketsAvailable” applies when the event has tickets with allocations available, “buttonTextTicketsUnavailable” applies when the event has tickets, but all the allocations are sold out or not on sale and lastly, “buttonTextTicketsNone” applies when an event has no tickets setup or they have all been deleted. You can set individual text for each of these three items, or you can set them all the same.
Customising the borders
The border colour can be set using the “borderColour” field. If you don’t wish to have borders around events, set borderSize to 0, otherwise set it to 1 or more.
Limiting the number of events
It can be useful to limit the number of events listed on a website. A typical usage scenario is to list only 9 or 12 events on your home page, with a link pointing to a more complete listing, which can save on real estate on your home page. To limit maximum events, add a second parameter to “GetEventsByPage” with the number of events to display. This needs to be a value between 1 and 100, any values outside of this range will default to 100.
The example below would limit the results to 12 events:
<script src="https://ticket247.co.uk/integrations/events-v1.js"></script>
<script>
const Ticket247 = new T247Events();
Ticket247.GetEventsByPage("YOUR-PAGE-ID",12);
</script>
This all seems complicated?
We understand that not everyone knows how to work with code. If you have a website and want help integrating event listings in to your website, contact support and we will be happy to help. Please be sure to provide a link to your website so that we can tailor the solution.